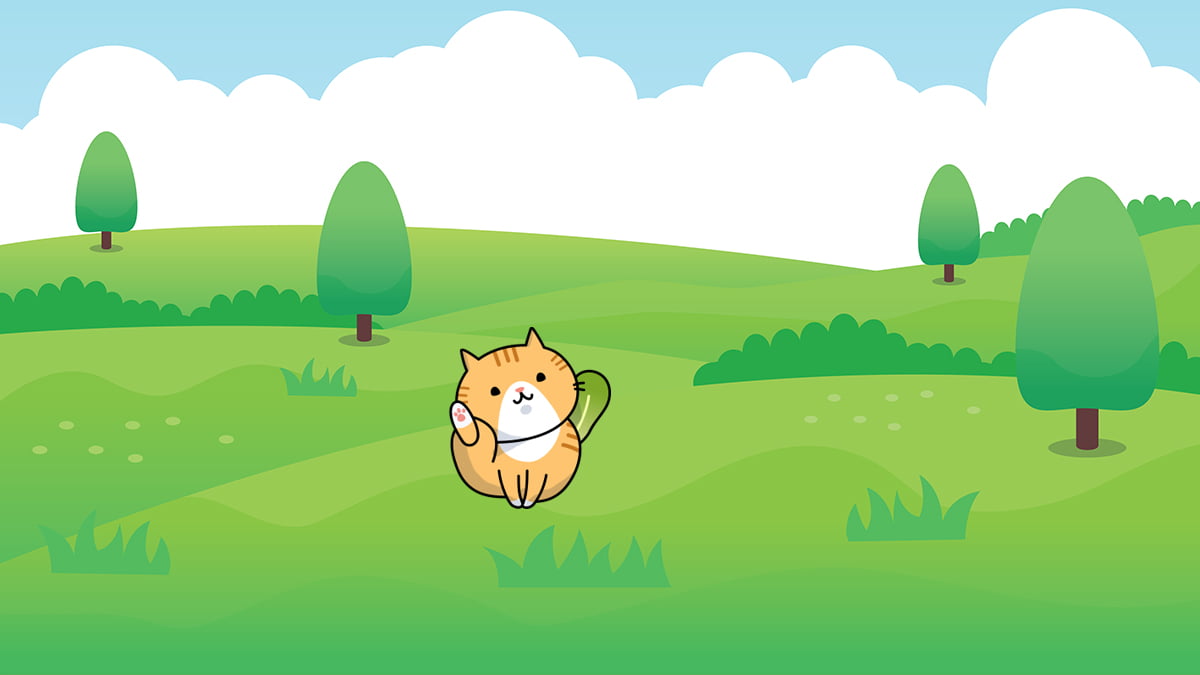
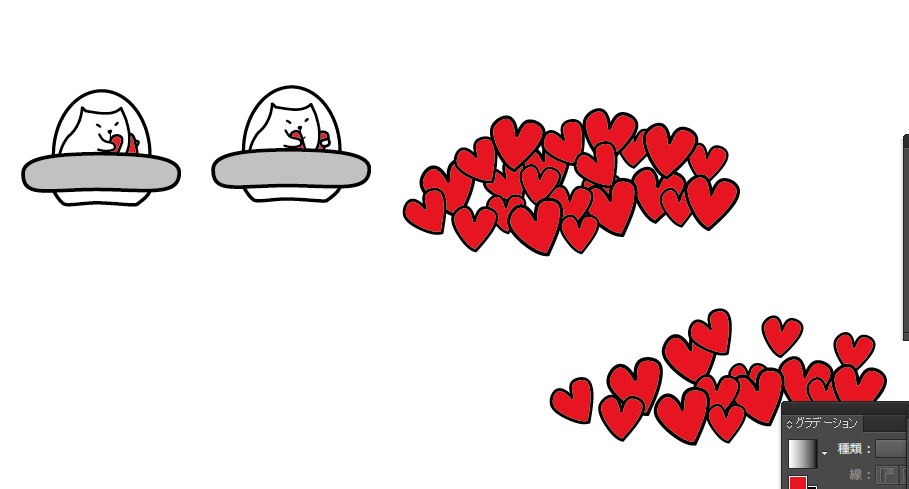
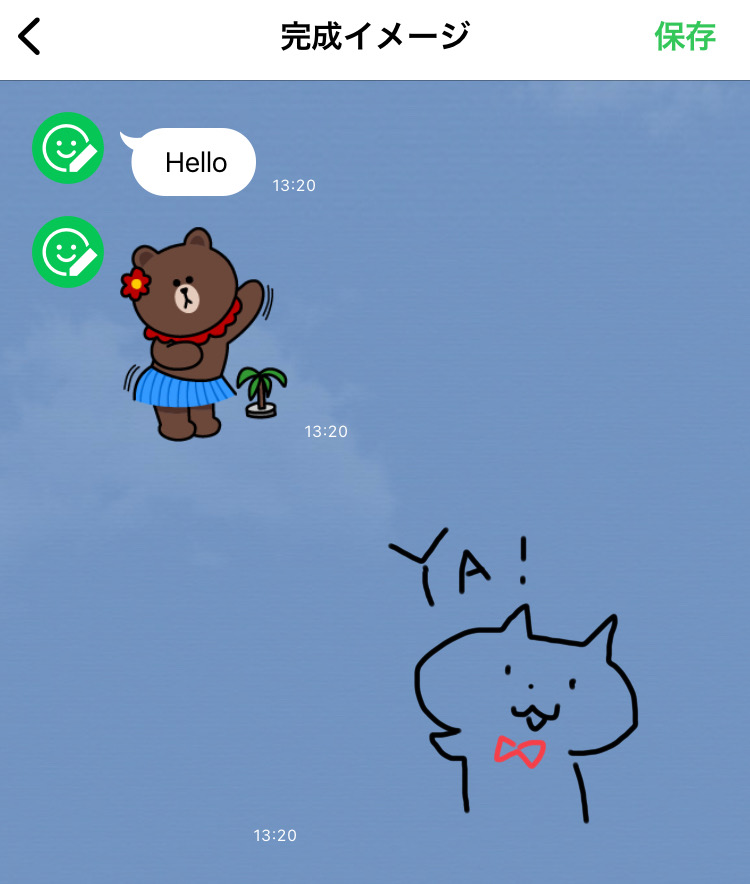
はてブ LINE Pocket 意外と簡単に作れましたので、パソコンで「動画から『動くスタンプ』をつくる」方法をご紹介します。 完成サンプルはこちらです。 一番シンプルな「5フレーム×4ループ」のパターンを例に作り方をご説明します。 アニメーション敷居が高く感じてしまうかもしれませんが、アイデアさえあれば作り方は簡単、無料で作ることができます。 それでは lineスタンプのデータを作るところまでをご紹介します。 アイデアを練りましょう! まずは作る前にアイデアを練りましょう。 lineスタンプに登録できる数は40個。「おはようこのアニメーションスタンプ制作〜記事執筆時はなかったのですが、現在は ProcreateだけでレイヤーからアニメーションGIFを作ることができる ようになっています。 Procreate 1,0円 (時点) Savage Interactive Pty Ltd posted with ポチレバ 目次 1 (1)ラフで

自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ
Line スタンプ アニメーション 作り方
Line スタンプ アニメーション 作り方- Lineスタンプが恐ろしく売れない。 という事であれからも全く売れておりません。 動くスタンプはgifアニメーションで作られています。 本来ならAfter Effectsなどの動画作成ソフトを使って表示するのが今回は PhotoshopとIllustratorでアニメーションgifを作成します。 一応完成形はコ誰でもできるように作り方を説明して! こんな悩みに答える記事になっています。 Lineスタンプを今までに3種類作ってきました。 いずれもGIMPを使用して、せっせと作り、ありがたいことに周りでもスタンプ



動くlineスタンプの作り方をざっくりまとめてみた ねこくまブログ
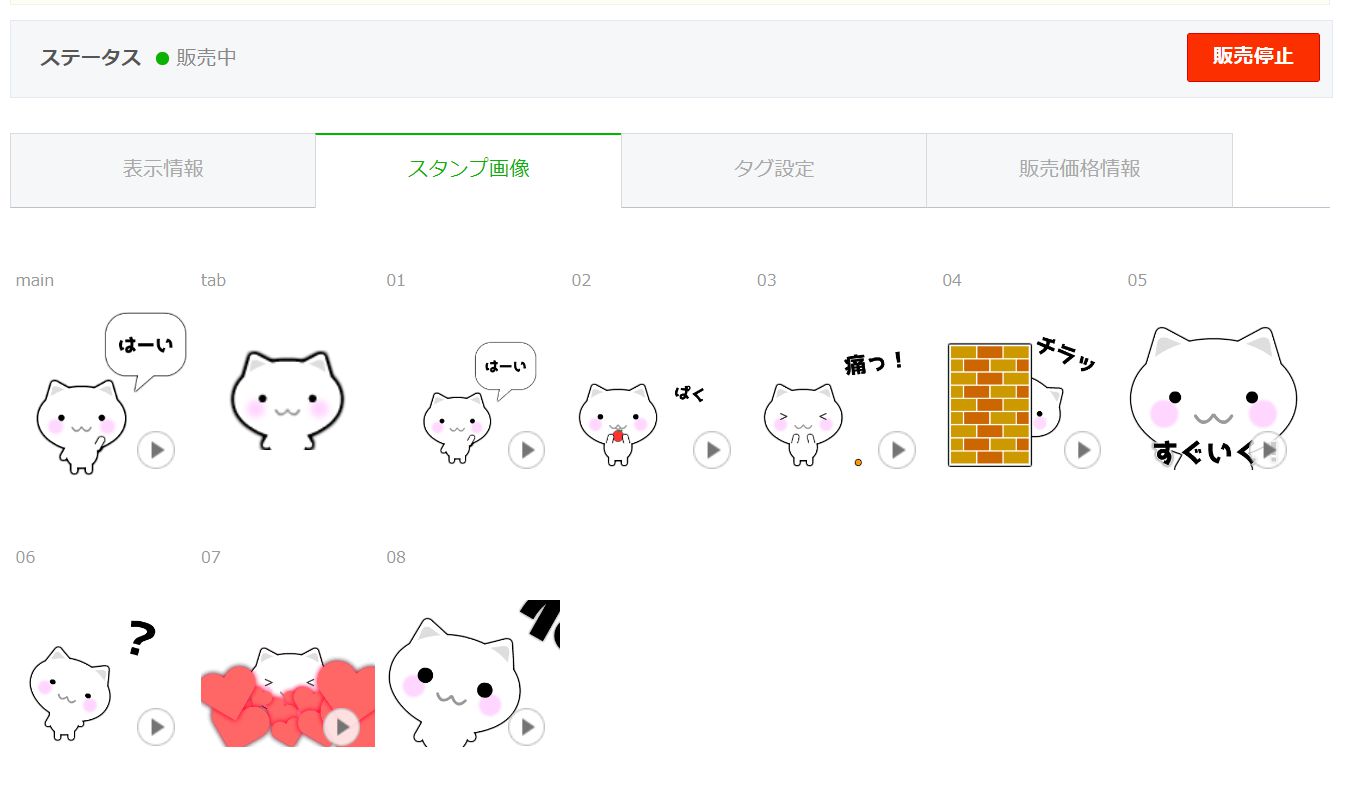
そもそもいくつ画像を準備すればいいの? 1セットのスタンプ画像の数は最低8コから 実際は8コの画像だけでもアニメーションスタンプは作ることが可能 なんです。 今回の記事ではアニメーションスタンプ初級編、ごくシンプルなものを作成する方法を紹介しています。方法としてはシンプルですが方法の組み合わせによってはかなり複雑なアニメスタンプを LINEアニメーションスタンプをカンタンにつくる5つのコツ どうも! LINEスタンプクリエイター(←)の筆者ともです。 前回、「動くLINEスタンプの作り方をざっくりまとめてみた。 」という記事を書きました。 それらをふまえて実際にアニメーション LINEアニメーションスタンプの作り方 LINEスタンプを売る方法 サイトマップ お問い合わせ LINEアニメーションスタンプの作り方 Twitter Facebook 0 はてブ 0 Pocket 0 LINE コピー AKJnonが実際にアニメーションスタンプを作成する時のざっくりとしたノウハウをお教えします!細かいことは他
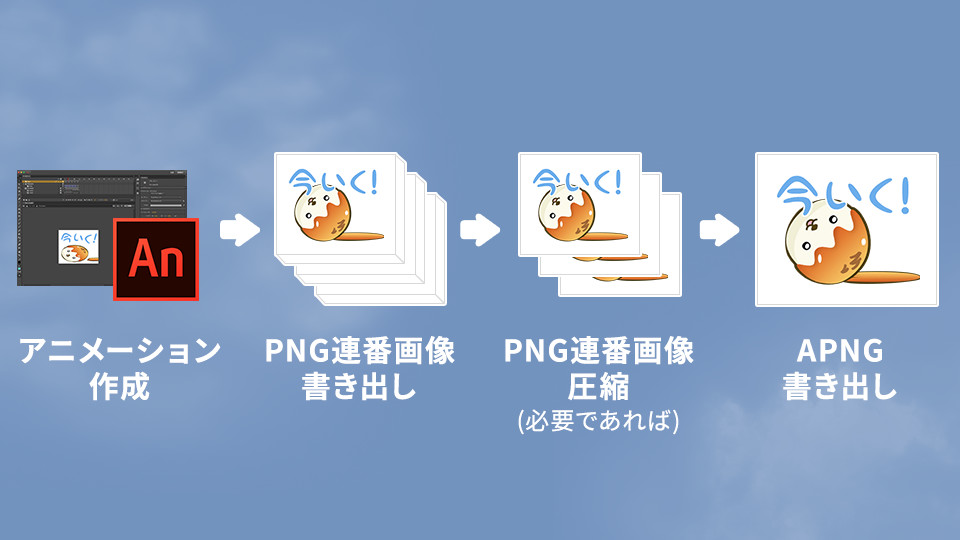
LINEアニメーションスタンプ作り方編 とのことでしたので、素人の作り方ですが説明させていただきたいと思います。 まず、アニメーションスタンプの概要から メイン画像とアニメーション画像の形式はAPNG形式で作成します。 (拡張子はpngになっています) トークルームタブは普通のLINEスタンプと同じです。 APNGは5枚~枚までの画像で作成し、1 動くLINEスタンプ(アニメーションスタンプ)の制作が16年6月から一般に解放されました( LINE Creators Market )。 アニメーションスタンプは、APNG というフォーマットで作成する必要があります。 フリーソフト「9VAeきゅうべえ」で、アニメスタンプ用 APNG を作る方法を説明します。 イラストからAPNGを作成したい方は 萌えキャラ デジたんを目ぱちさせるま そこで、この記事ではAnimate CCを使ったアニメーションスタンプの作り方を紹介します。本連載では次のアニメーションスタンプの作例を通して、作り方の手順やAnimate CCの操作方法を学んでいきます。 アニメーションの完成イメージ Animate CCとは Animate CCはアニメーションを制作する多用途の
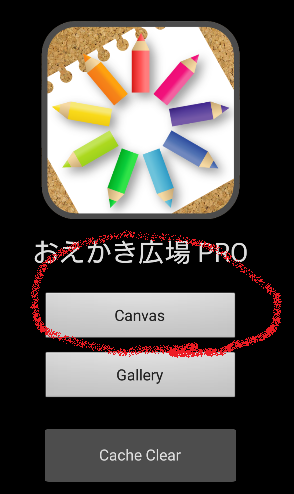
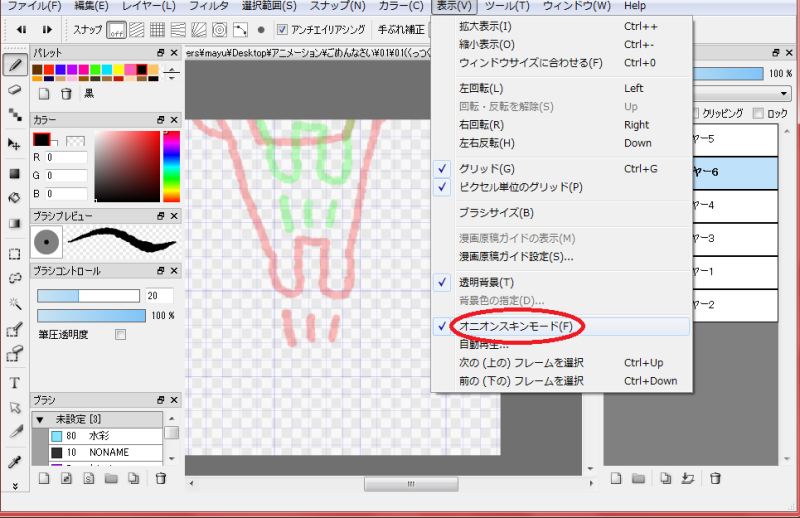
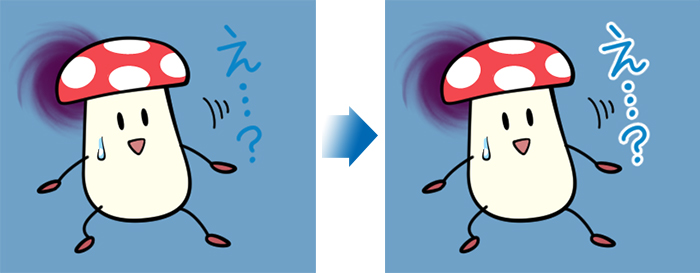
LINEのアニメーションスタンプをスマホだけで作る 今回は動くラインスタンプ(アニメーションスタンプ)をスマホのみで作ってみました。 使用した機種はXperia Z5だと思います。 の4つです。 まず、①お絵かき広場PRO を使用します。 Canvasを押します。 左下のページめくるマークみたいなところ押すと新規作成と保存が出ます。 新規作成で白紙のページを出してアニメーションスタンプ画像はAPNG作成ツール(APNG Assembler等)を使用して作成します。ファイルの拡張子はpngです。 アニメーションスタンプに使う画像は、以下の条件を満たしている必要があります。 横3px × 縦270px以内 横/縦のどちらかが270px以上 (例) LINEスタンプ用のキャンバス(640×540)を用意して 新規アニメーションフォルダ― を作り、まずは下描きを描いていきます。 テレビや映画のアニメ制作の手法を参考にして、まずは 最初の動きと最後の動きの2枚の絵(原画) を描きます。 それからその2枚




After Effects アフターエフェクト でアニメーションlineスタンプ Apng の作り方 ホワイトボードアニメーション 制作 手書き動画ならキザキヤ 東京 新宿



Lineスタンプ
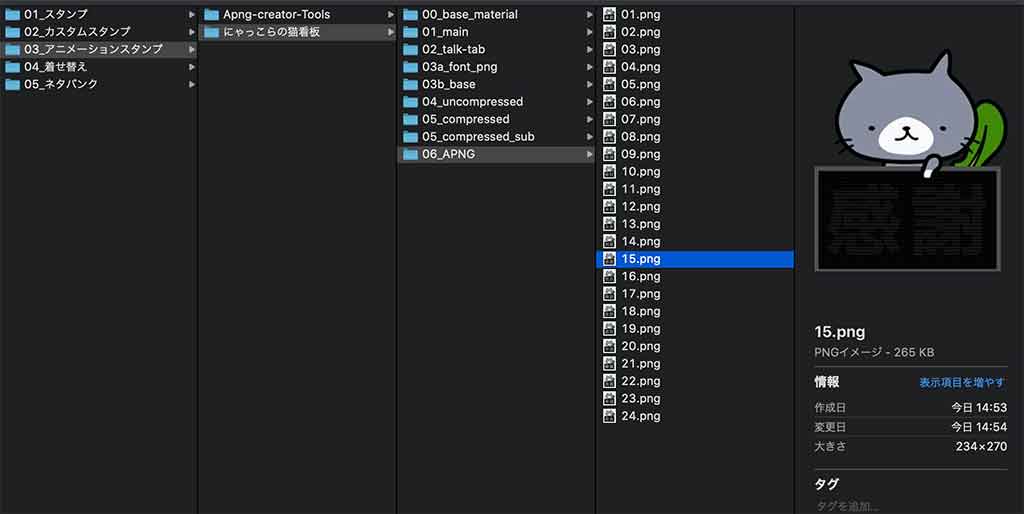
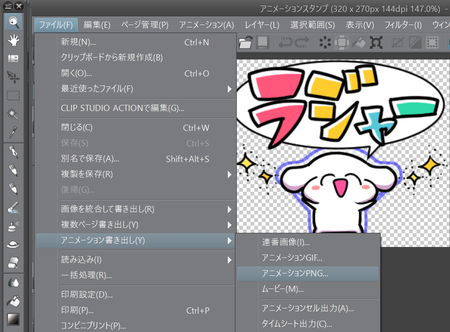
step1 余白をトリミングstep2 並び順の調整step3 ファイル容量の調整step4 apngデータの作成step5 apngの動作確認 アニメーションスタンプの制作 LINEスタンプの作り方を解説 (イラスト作成・画像加工)|登録や販売の方法も LINEでのやり取りに欠かせないのがLINEスタンプ。 日々、新作が登場していますが、「このセリフが欲しいのに! 」と思ったことはありませんか? ないなら、自分で作ってしまえば良いのです! 実は、自分でLINEスタンプを作って登録するのはとても簡単。 ガイドラインに沿った自作 今回は初めてアニメーションスタンプを作ったので、その作り方を詳しく説明していこうと思います。 初めてということもあり、「こうしておけばよかった!」と後悔したことがいくつかあったので、これから作ろうという方の参考になれば幸いです。 ※通常のLINEスタンプの描き方・申請方法はこちらから これで完璧!LINEスタンプの描き方・作り方まとめ




自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ




Lineアニメーションスタンプの作り方をわかりやすく解説 ユニコブログ
最近LINEスタンプをよく描いてましたが、ひさしぶりにアニメーションスタンプを書こうかと思っております。 そこで復習がてら僕なりの アニメーションスタンプの作り方・ツール を紹介しようと思います。 目次 1 アニメーションスタンプとは? 114 アニメーションスタンプの作成 "プロのイラストメイキング:オカヤマ #4" by ClipStudioOfficial CLIP STUDIO PAINT Ver163より、アニメーションスタンプ(APNG)が書き出せるようになりました。今回はアニメーションスタンプの作成と書き出しについて紹介します。 というか、クリスタはlineアニメーションスタンプ作り用のテンプレなどもあって全ての行程をクリスタのみでできるので、個人的にはおすすめに感じます。 clip studio paintは 5,000円〜で無期限製品版ライセンスを購入できる のも魅力的に思う セルシス公式サイト ︎clip studio paint pro ︎clip studio




アニメーションするスタンプの作り方 初心者向け Lineスタンプ Youtube




動く アニメーションlineスタンプ を無料ソフトで作る 人気のlineスタンプを作ろう
LINEアニメーションスタンプを作って売る本 篠塚 充 5つ星のうち41 8 単行本(ソフトカバー) ¥1,2 ¥ 1,2 51pt (3%) スマホ1つでかんたん作成!猫ピッチャー第3弾記念lineスタンプ作成&発売中 年1月30日 「あったら便利!な仲間内用のスタンプを作りませんか」 年1月21日 #90秒解説 動く #lineスタンプ を作るために必要な「5つのstep」(中級者向け)を動画にまとめてみました。ぜひ、こちらを参考にスタンプを動かしてみてください!



Line動くスタンプで知ったアニメ作りが想像以上におもしろい3つの理由 漫画家ムサシのブログ




漫画 第49話 自作のlineスタンプ販売で副収入を稼ぐ方法 単価は1個42円 フクポン
自分用のlineスタンプの作り方!かんたんに自作できる 公開日時 1248 更新日時 1408 lineのスタンプ、無料のものも有料のものもたくさんありますが、好みや趣味があるので、スタンプの使い方って案外難しいと思っている方も多いはず。LINEアニメーションスタンプの作り方を学びませんか? LINEアニメーションスタンプのクリエイター登録から作成、申請までを総合的に学習します。 無料で利用できるドロー系画像編集ソフト「Inkscape」を利用してイラストを作成し、無料ツールを利用してアニメーションスタンプの作成する方法を学習します。 今まで審査期間が約3カ月かかっていましたが、現在は ラインクリエイターズスタンプのtab画像を作ってみよう! 続いて、tab画像を作ってみましょう! tab画像の作り方は、main画像の作り方とほとんど同じです。変更があるのは画像サイズのみになります。 ステップ2 工程⑤の数値を 幅96・高さ74 に変更します。




動くラインスタンプの作り方解決




Lineアニメーションスタンプ 動くスタンプ を1個300kb以下の容量で制作する方法 漫画家ムサシのブログ
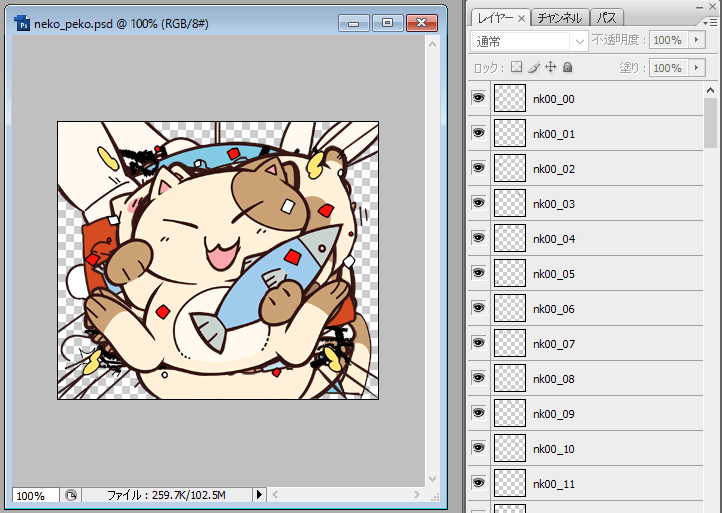
LINEスタンプ作り方手帖 primary inc, 5つ星のうち37 9 単行本(ソフトカバー) ¥1,430 ¥ 1,430 14pt (1%) 作って売ろう! アニメーションフレームの作り方 アニメーションスタンプを作っていくには、各スタンプで3つの準備をしておくことが必要です。 動く部分と動かない部分のパーツを分けておく アニメーション制作ソフトを用意する LINEアニメーションの約束事に適合した静止画連番ファイルを連結するソフトを用意する 今回は、私たち販売しているLINEアニメーションPNG順番設定とAPNGの作成 1フレーム目が静止画として表示されます。 そのため、伝えたい感情が分かるイラストを1フレーム目に入れてください。 アニメーションスタンプは、LINEのトーク画面を開いたときや、トーク画面でスタンプをタップしたときに動きます。 それ以外では、以下の画面のように1フレーム目の画像が静止画として表示されます



Sns J73bzkht0c40c5hwaeg9d Com Make Line Stamp 7 28




アニメーションを描く 動くlineスタンプにしたかった Ipadとprocreate 絵とvlog Youtube




成果を出す 動くlineスタンプ アニメーションスタンプ の作り方は 高品質似顔絵ラインスタンプ制作 株式会社m41




lineのアニメーションスタンプをスマホだけで作る なんか



動くlineスタンプの作り方をざっくりまとめてみた ねこくまブログ




簡単 動くlineスタンプ アニメーションスタンプの作り方 Youtube




動くlineスタンプのapng作成 無料ソフト9vaeきゅうべえ Qiita




Lineアニメーションスタンプ作り方編 Lineスタンプを作りました




ワンピースのlineスタンプを作ってみた 作り方などを紹介 Abpho Travel Life 旅や生活の情報




自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ




手書きイラストを簡単にlineスタンプにする方法 Lineスタンプ公式ブログ




Animate Ccでlineアニメスタンプ制作 1 便利なアニメーション制作機能の紹介




Lineのアニメーションスタンプはこう作る Apngファイルの作り方を徹底解説 Ics Media




Lineアニメーションスタンプを作って売る本 篠塚 充 本 通販 Amazon




サンジだらけ Onepieceコラボ動くlineスタンプを制作 さらえみblog




Adobe Animate Lineスタンプ Line用動画の作成例の紹介




へたくそでも大丈夫 12万個売れてわかったlineスタンプの作り方 制作編 株式会社lig




Procreateとipadで動くlineスタンプを作ってみた Apngで書き出し 手作り大好き主婦 あぁ 暇なのに忙しい



アニメーションスタンプの作り方と売り方 漫画家がlineで販売してみる




動くlineスタンプの作り方を公開 ほっこりlineスタンプを作る主婦のブログ




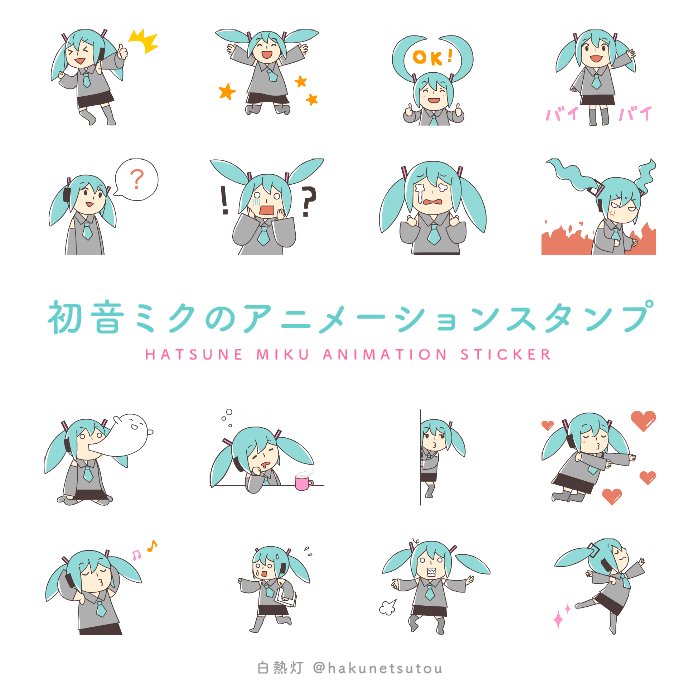
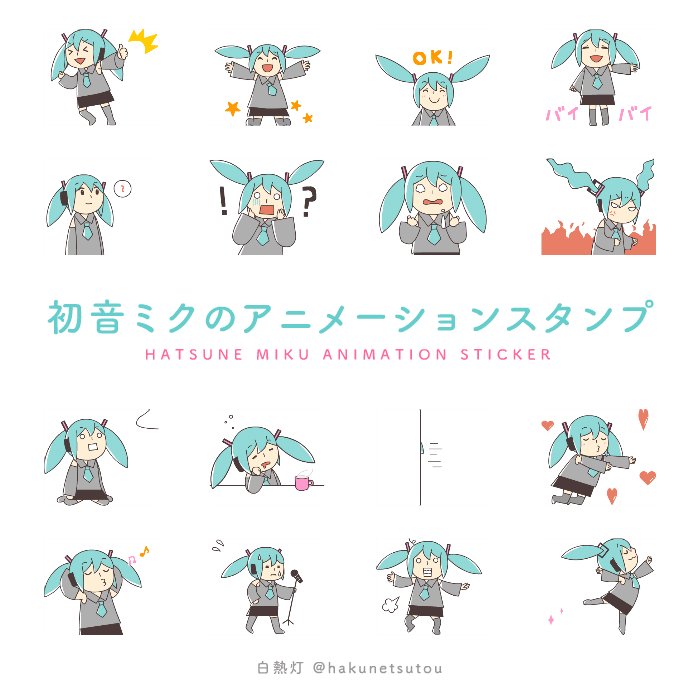
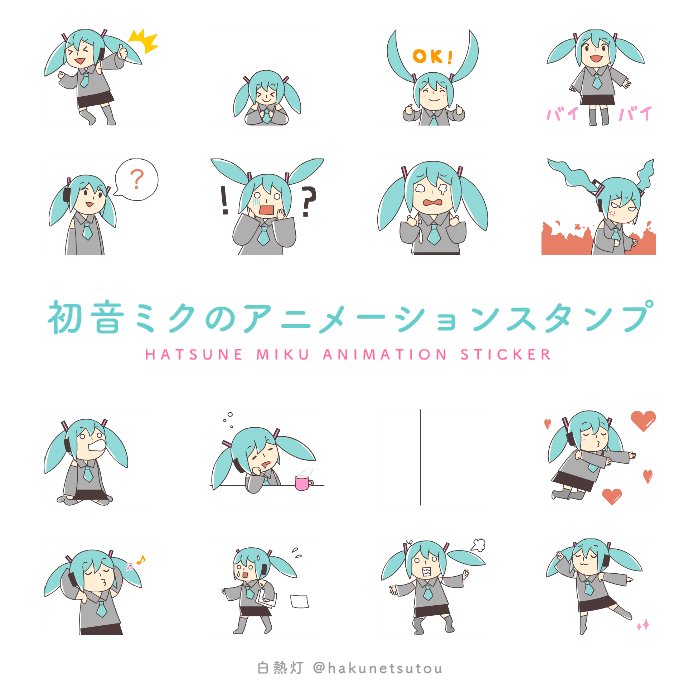
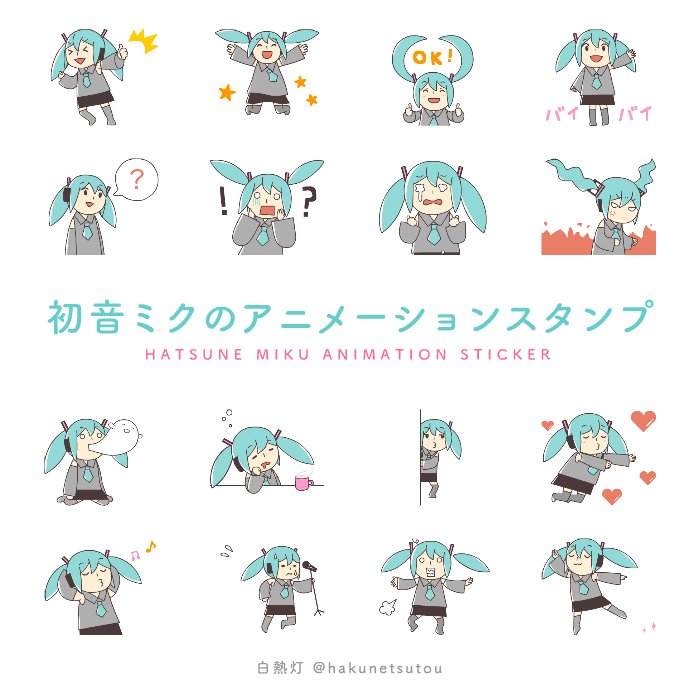
Lineアニメーションスタンプを作ってみたので雑感 Animate Cc 白熱灯 Note




動くスタンプ作ろう イラスト制作ソフト Clip Studio Paint がアニメーションスタンプ作りに最適化 Lineスタンプ公式ブログ




Lineのアニメーションスタンプはこう作る Apngファイルの作り方を徹底解説 Ics Media




1 Clip Studio Paintでlineスタンプを作ろう プロのイラストメイキング オカヤマ 1 By Clipstudioofficial Clip Studio Tips




Lineアニメーションスタンプの作り方をわかりやすく解説 ユニコブログ




Lineアニメーションスタンプ



1




Lineのアニメーションスタンプはこう作る Apngファイルの作り方を徹底解説 Ics Media



成果を出す 動くlineスタンプ アニメーションスタンプ の作り方は 高品質似顔絵ラインスタンプ制作 株式会社m41




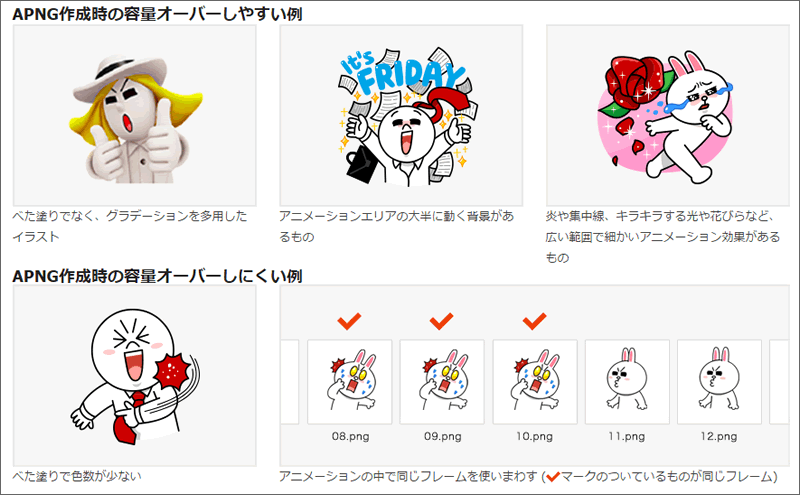
みんなもlineで動くスタンプが作れるようになった 動くスタンプの制作ガイドライン Pcまなぶ




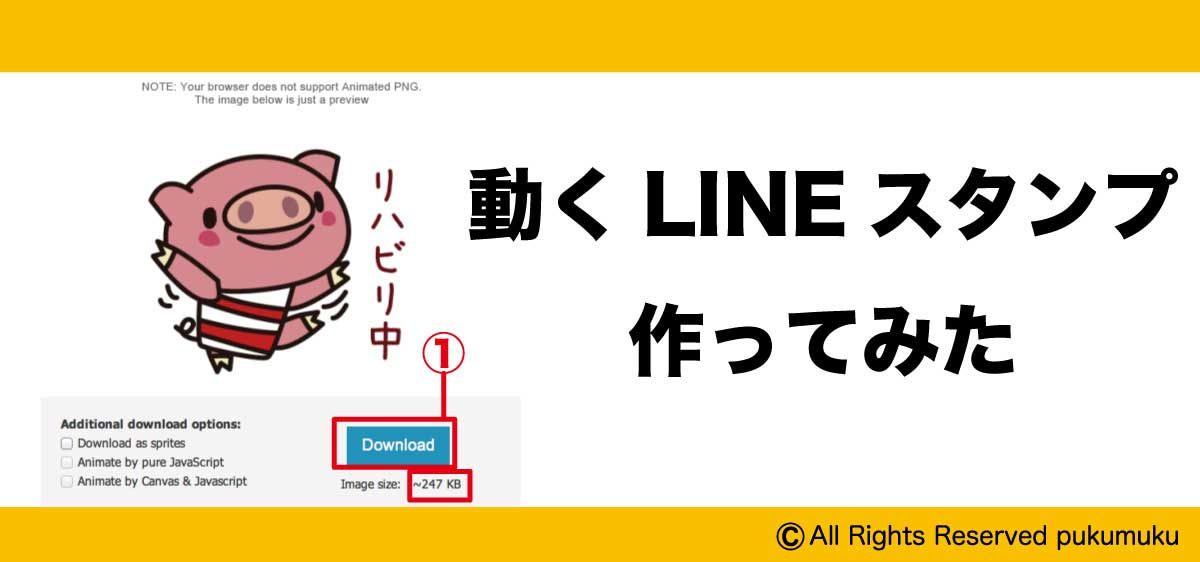
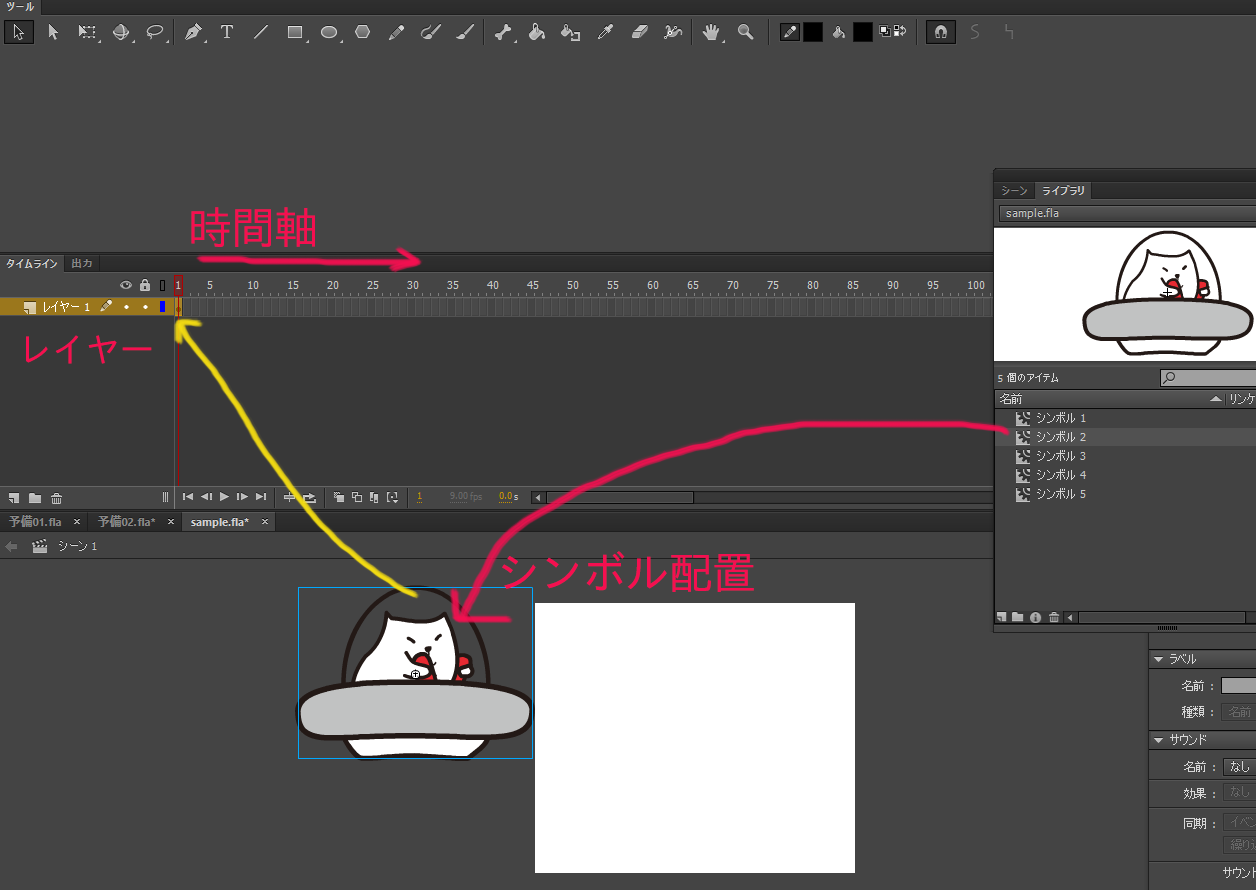
アニメーションlineスタンプを作ってみた Pukumukuのイラスト探検隊




ガイドライン Line Creators Market




Lineスタンプ はじめる 売れる Line Creators Market ガイドブック スタラボ ナイスク 本 通販 Amazon



初心者向け 動くlineスタンプの作り方 作成から販売まで Snsお悩み解決ラボ




Lineスタンプ作り方 手書きの絵をスマホとパソコンで販売する方法 おからドーナツのアトリエ




Animateccでpngアニメーションの作り方 フリーランスライフスタイルマガジン




ジグノシステムジャパン 株 Tokyo Fm Communications Group




Lineアニメーションスタンプの作り方




Lineのエフェクトスタンプの作り方を解説 ユニコブログ




初心者でもできる Lineスタンプの作り方 すんこのアトリエとうぐいす工房




Lineアニメーションスタンプの作り方 市民パソコン教室



初心者向け 動くlineスタンプの作り方 作成から販売まで Snsお悩み解決ラボ




Animate Ccでlineアニメスタンプ制作 1 便利なアニメーション制作機能の紹介




Lineスタンプを自作してみたら超簡単だった 家族みんなで楽しめる Rinのシンプルライフ Powered By ライブドアブログ



クリスタ Clip Studio Paint Ex を使ったアニメーションスタンプの作り方を4ステップでザックリとご紹介します 漫画家ムサシのブログ




Optpix Spritestudioを使用した Lineアニメーションスタンプ の作り方 前編 Optpix Labs Blog




Lineポップアップスタンプの作り方 エフェクトスタンプとの違いは




Lineアニメーションスタンプの作り方 市民パソコン教室



Sns J73bzkht0c40c5hwaeg9d Com Make Line Stamp 7 28



動くlineスタンプ自作マガジン 作り方とコツ




人気キャラクターを使ったlineスタンプの制作 販売が可能に権利者公認プロジェクト Line Creators Collaboration がスタート Line株式会社のプレスリリース



Line Creators Collaboration 第四弾は アニメ One Piece とコラボルフィをはじめとする人気キャラクターの Lineスタンプが 制作 販売できる クリエイター ズ スタンプ アニメ




版権フリー Onepiece Lineスタンプコラボの概要と作り方 Nemuu Net




初心者でも簡単に作れるlineスタンプの作り方 One Pieceの新作lineスタンプ販売しました




Optpix Spritestudioを使用した Lineアニメーションスタンプ の作り方 前編 Optpix Labs Blog



いわこ 公式ブログ いわこ流 動くスタンプの作り方 一回目 Powered By Line




ラインスタンプの作り方 出来上がったスタンプを登録 初心者向け ユニコブログ Lineスタンプ スタンプ クリエイター



アニメーションスタンプの作り方と売り方 漫画家がlineで販売してみる




泥棒 人物 アンケート Lineスタンプ 作り方 Clipstudio Donato Jp




世界一やさしい 動くlineスタンプの作り方 Iphoneだけで作れました Riiiiiii りー Note




意外と簡単 動画から 動くlineスタンプ を作る アニメーションスタンプ 倹約 節約マニアの趣味と生活なんでもブログ




Lineスタンプcreators Studioアプリからでも分配額の受取が可能に 作り方と申請方法も解説 Nemuu Net




自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ



Notiのイラスト活動日記 Lineアニメーションスタンプの作り方




Lineアニメーションスタンプを作るためのツール紹介 Hashimoto Naokiブログ




4 アニメーションスタンプの作成 プロのイラストメイキング オカヤマ 4 By Clipstudioofficial Clip Studio Tips




Animateccでpngアニメーションの作り方 フリーランスライフスタイルマガジン



Lineクリエイターズアニメーションスタンプ 動くスタンプ 制作 作成 自作 作り方 サンプル




アニメーションするスタンプの作り方 初心者向け Lineスタンプ Youtube



作り方は簡単 初めての手描きアニメで作った動くスタンプがこちら 漫画家ムサシのブログ




世界一やさしい 動くlineスタンプの作り方 Iphoneだけで作れました Riiiiiii りー Note
/assets/images/4842612/original/abbeb9ce-6b51-49af-a3ee-beac2ce590ce?1585731431)



初心者向け Lineアニメーションスタンプの作り方 実践編




Clip Studio Paint がapng形式の書き出しに対応 Lineのアニメーションスタンプの作成も可能に Celsys




初心者のlineスタンプ作り アニメ制作から公開まで全工程 21年版 生活技術



1




エフェクトスタンプの作り方 1 どんなアプリで描くの




Lineのカスタムスタンプとは 文字の変更から作り方などまとめてご紹介 Snsテクニック




Cc道場 145 Animateやろうぜ Lineアニメスタンプの作り方 Creative Cloud アドビ公式 Youtube




自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ




動くスタンプの作り方 漫画家ムサシのブログ




After Effects アフターエフェクト でアニメーションlineスタンプ Apng の作り方 ホワイトボードアニメーション 制作 手書き動画ならキザキヤ 東京 新宿




動くラインスタンプの作り方解決



Lineアニメーションスタンプをカンタンにつくる5つのコツ ねこくまブログ



動くlineスタンプ自作マガジン 作り方とコツ 自作 動くlineスタンプ 作成 作り方とコツ について



3




リアルガチ初心者 Lineスタンプの作り方 動くスタンプの書き方 はいぼブログ




Apng 動くlineスタンプはipadとapple Pencilだけで作れるのか 10日で作ってみた 家まで送っていいですか




ガイドライン Line Creators Market




Lineポップアップスタンプの作り方 エフェクトスタンプとの違いは




Lineスタンプ 動くスタンプ作ってみた Developersio




自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ 絵 Lineスタンプ アニメーション




Line 自由にテキストを入れてオリジナルlineスタンプを作成できる メッセージスタンプ 発売開始 企業で働くクリエイター向けウェブマガジン Creatorzine クリエイタージン




Procreateを使ってlineアニメーションスタンプを作りました Hashimoto Naokiブログ




申請は必要 販売なしの自作のlineスタンプ作り方を解説 自分だけで使える 漫画の背景 Xyz


